ブログ用テーブル作成ツール
CheapTableEditor(Ver1.0)
他のブログはどうか分からないが、SBやSerene Bachでテーブルを表示しようとすると一苦労する。
人間がテーブルの構造を視覚的に理解できるように組むと改行が誤って反映されてしまうのだ。
従ってテーブルをブログ上で表示するには、1行で全て書かなければならないのである。
htmlエディタを利用してテーブルは組めても、1行にするのは手が折れるはず。
(そうでもない?)
大きなテーブルだったら尚更だ。
そこで作ったツールがこれからご紹介する「CheapTableEditor」です。
●使い方●

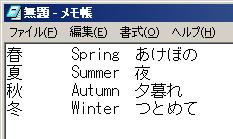
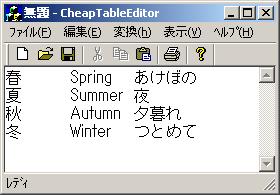
メモ帳、テキストエディタでテーブルの内容となるものを用意しておきます。
・段を区切るには改行します。
・列を区切るにはタブを挿入します。

エクセルを利用するのもアリです。
エクセルで作っておいて、テキストエディタにペーストしても上と同じような状態になります。
エクセルで作っておいて、直接「CheapTableEditor」にペーストしてもOKです。
もちろん「CheapTableEditor」上で直接編集してもOKです。

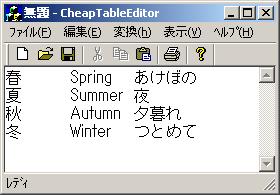
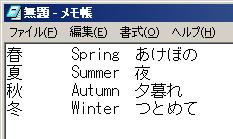
「CheapTableEditor」を起動して、テキストの内容をすべてコピー&ペーストします。
(保存してあるベーステキストが有れば、「開く」からでもOKです。)
※最後の行は改行しないのがポイントです。改行してしまうと、もう一段「行」が作成されてしまいます。

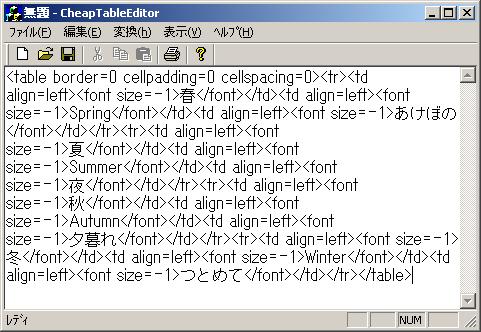
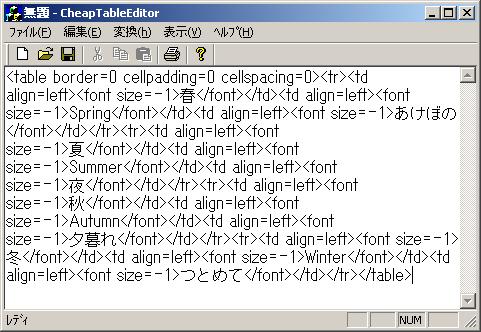
メニューバーにある「変換」を押すと、一瞬でブログのテーブル用に1行でhtmlソースが生成されます。
できたソースを貼り付けて出来たテーブルが以下になります。
はは…SBだとそのままでは上手く出ないみたいですね。
その場合は↑の部分を適当に編集したりして調整して下さい。
これでまともになったかと思います。
Serene Bach上での見た目はプログラミングのページに
サンプル的なものが幾つかありますので、そちらをご覧下さい。
※空欄のセルがある場合は全角スペースを放り込んでおけばいいかと思います。
※作成できるのは単純なテーブル構造に限ります。
”rowspan”や”colspan ”が必要な構造のテーブルはそれなりに編集が必要です。
てか、誰か作って下さい。
てか、もうあったりして。
※フォントサイズはデフォルトで"-1"になっています。変更する場合は愛用のテキストエディタで一括置換などで編集して下さい。
安っぽいテーブルしか作れないので「CheapTableEditor」って事で。
●ダウンロード●
CheapTableEditor.lzh(8.25KB)
他のブログはどうか分からないが、SBやSerene Bachでテーブルを表示しようとすると一苦労する。
人間がテーブルの構造を視覚的に理解できるように組むと改行が誤って反映されてしまうのだ。
従ってテーブルをブログ上で表示するには、1行で全て書かなければならないのである。
htmlエディタを利用してテーブルは組めても、1行にするのは手が折れるはず。
(そうでもない?)
大きなテーブルだったら尚更だ。
そこで作ったツールがこれからご紹介する「CheapTableEditor」です。
●使い方●

メモ帳、テキストエディタでテーブルの内容となるものを用意しておきます。
・段を区切るには改行します。
・列を区切るにはタブを挿入します。

エクセルを利用するのもアリです。
エクセルで作っておいて、テキストエディタにペーストしても上と同じような状態になります。
エクセルで作っておいて、直接「CheapTableEditor」にペーストしてもOKです。
もちろん「CheapTableEditor」上で直接編集してもOKです。

「CheapTableEditor」を起動して、テキストの内容をすべてコピー&ペーストします。
(保存してあるベーステキストが有れば、「開く」からでもOKです。)
※最後の行は改行しないのがポイントです。改行してしまうと、もう一段「行」が作成されてしまいます。

メニューバーにある「変換」を押すと、一瞬でブログのテーブル用に1行でhtmlソースが生成されます。
できたソースを貼り付けて出来たテーブルが以下になります。
| 春 | Spring | あけぼの |
| 夏 | Summer | 夜 |
| 秋 | Autumn | 夕暮れ |
| 冬 | Winter | つとめて |
はは…SBだとそのままでは上手く出ないみたいですね。
<table border=0 cellpadding=0 cellspacing=0>
その場合は↑の部分を適当に編集したりして調整して下さい。
| 春 | Spring | あけぼの |
| 夏 | Summer | 夜 |
| 秋 | Autumn | 夕暮れ |
| 冬 | Winter | つとめて |
これでまともになったかと思います。
Serene Bach上での見た目はプログラミングのページに
サンプル的なものが幾つかありますので、そちらをご覧下さい。
※空欄のセルがある場合は全角スペースを放り込んでおけばいいかと思います。
※作成できるのは単純なテーブル構造に限ります。
”rowspan”や”colspan ”が必要な構造のテーブルはそれなりに編集が必要です。
てか、誰か作って下さい。
てか、もうあったりして。
※フォントサイズはデフォルトで"-1"になっています。変更する場合は愛用のテキストエディタで一括置換などで編集して下さい。
安っぽいテーブルしか作れないので「CheapTableEditor」って事で。
●ダウンロード●
CheapTableEditor.lzh(8.25KB)
Comments